

Raster images are best for digital photos and print materials.

Their native files are needed for coin designs, laser engraving, t-shirts, patches, etc. They're also used in lower thirds for videos, web-based objects and rendering 2D or 3D computer animation. Raster images are best for photos, while vectors are best for logos, illustrations, engravings, etchings, product artwork, signage, and embroidery.
RASTER VS VECTOR SOFTWARE
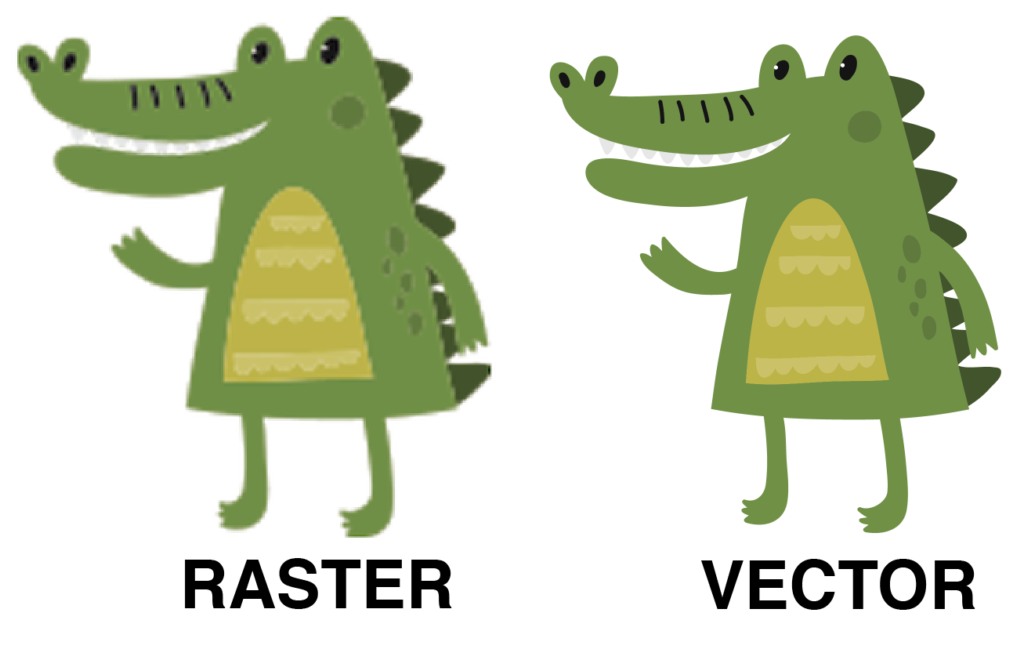
Raster-based software (e.g., Adobe Photoshop)Ī vector graphic's small file size and scalability makes it uniquely suitable for use in digital printing from business cards to billboards.Vector-based software (e.g., Adobe Illustrator).Digital printing (e.g., business cards, billboards).However, a high resolution image printed at a small size will cause the pixels to "cram" together and will make the image look as unprofessional as not having enough pixels in a large image. Raster images are more capable of rendering complex, soft-colored, vibrant multi-colored visuals. Resolution limits the size the image can be scaled up without being able to see pixels. Raster graphics are made up of orderly arranged colored pixels to display any image whereas, vector graphics are composed of paths using a mathematical formula that is a vector that directs the route and shape. The lower the number of pixels, the lower the resolution. More pixels results in better quality at the same or larger sizes of the original, but this also increases the size of the file and the amount of space it takes to store the file. Each image can only contain a fixed number of pixels the amount of pixels determines the quality of the image. These images are created by digital cameras, by scanning images into a computer or with raster-based software. Pixels appear like little squares on graph paper when the image is zoomed in or enlarged. Raster images are made of pixels, or tiny dots that use color and tone to produce the image. Because they consist of lines and anchor points, the size of the files are relatively small. These graphics are also device-independent, which means their quality doesn't depend on the number of dots available on a printer or the number of pixels on a screen. Their lines are sharp, without any loss in quality or detail, no matter what their size. Because these graphics are not based on pixels, they are known as resolution independent, which makes them infinitely scalable. These graphics consist of anchored dots and connected by lines and curves, similar to the connect-the-dot activities you may have done as a kid. Vector graphics are also known as scalable vector graphics (SVG).


 0 kommentar(er)
0 kommentar(er)
